Less快速入门
Less 是一门 CSS 预处理语言,它扩充了 CSS 语言,增加了诸如变量、混合(mixin)、函数等功能,让 CSS 更易维护、方便制作主题、扩充。
Less 可以运行在 Node、浏览器和 Rhino 平台上。网上有很多第三方工具帮助你编译 Less 源码。
使用 Less
Less 可以通过 npm 在命令行上运行;在浏览器上作为脚本文件下载;或者集成在广大的第三方工具内。安装
在服务器端最容易的安装方式就是通过 npm (node.js 的包管理器),方法如下:
安装 node.js
下载地址: https://nodejs.org/en/download/安装 lese
$ npm install -g less
命令行用法
安装 Less 后,就可以在命令行上调用 Less 编译器了,如下:
$ lessc styles.less
这将输出编译之后的 CSS 代码到 stdout,你可以将输出重定向到一个文件:
$ lessc styles.less > styles.css
若要输出压缩过的 CSS,只需添加 -x 选项。如果希望获得更好的压缩效果,还可以通过 --clean-css 选项启用 Clean CSS 进行压缩。
执行 lessc 且不带任何参数,就会在命令行上输出所有可用选项的列表。
图形界面工具
Crunch! 推荐使用
可以在Windows和Mac下使用的工具,可以编辑Less,也可以编译Less。
如果你要用Less进行大量的工作,你一定要尝试一下。 Crunch是建立在Adobe AIR平台上的。 获取更多信息:http://crunchapp.net/.
SimpLESS
SimpLESS是一个简约的Less编译器。 只需拖放就能进行编译。
SimpLESS的独特功能之一就是它支持使用 'prefixing' (http://prefixr.com)。 SimpLESS建立在Titanium平台上。 获取更多信息:http://wearekiss.com/simpless

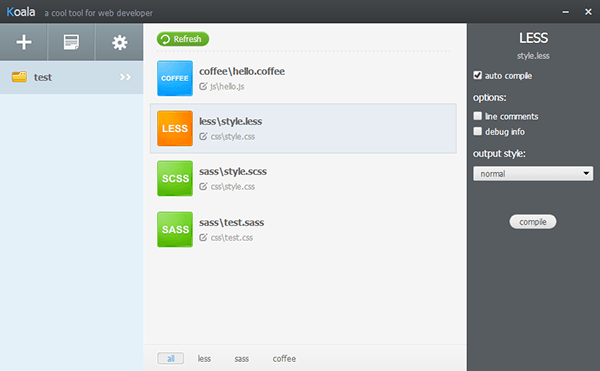
Koala
考拉是一个跨平台的GUI应用程序,用于编译less、sass和coffeescript。
特点:跨平台,编译错误通知支持和编译选项支持。
获取更多信息:http://koala-app.com/

链接地址:https://www.abclogs.com/ui_less_getting_started.html
您可能对这些内容感兴趣
Less快速入门 04-11JQuery 操作 CSS 的基础方法 03-18
PHP怎么返回 json 数据,JavaScrtip 又是怎么解析 Json 的? 03-09
Bootstrap 里所有可用的 Glyphicons 字体图标 03-07
Bootstrap (Web框架)能够做什么? 02-27
记录一下超好用的 Bootstrap UI 编辑工具 02-24