Visual Studio Code 如何才能设置拖放代码?
Visual Studio Code 是一个运行于 OS X,Windows 和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器。

Visual Studio Code 为开发者们提供了对多种编程语言的内置支持,这款编辑器也会为这些语言都提供了丰富的代码补全和导航功能。JavaScript,TypeScript,Node.js 和 ASP.NET 5 开发者也将会获得额外的工具集。
该编辑器也集成了所有一款现代编辑器所应该具备的特性,包括语法高亮(syntax hight lighting),可定制的热键绑定(customizable keyboard bindings),括号匹配(bracket matching)以及代码片段收集(snippets)。Somasegar 也告诉笔者这款编辑器也拥有对 Git 的开箱即用的支持。
新款编辑器部分基于 Microsoft 为 Visual Studio Online 编写 Monaco 编辑器时的经验,但是该公司也正努力将一些 Visual Studio 的语言特性带到 Visual Studio Code 上,例如 Roslyn 项目,Microsoft 的 .NET 编译器平台。并且 Microsoft 声称这些为 VSC 打造的语言服务也会在其他编辑器包括 Sublime Text,Vi 以及 Atom 中可用。
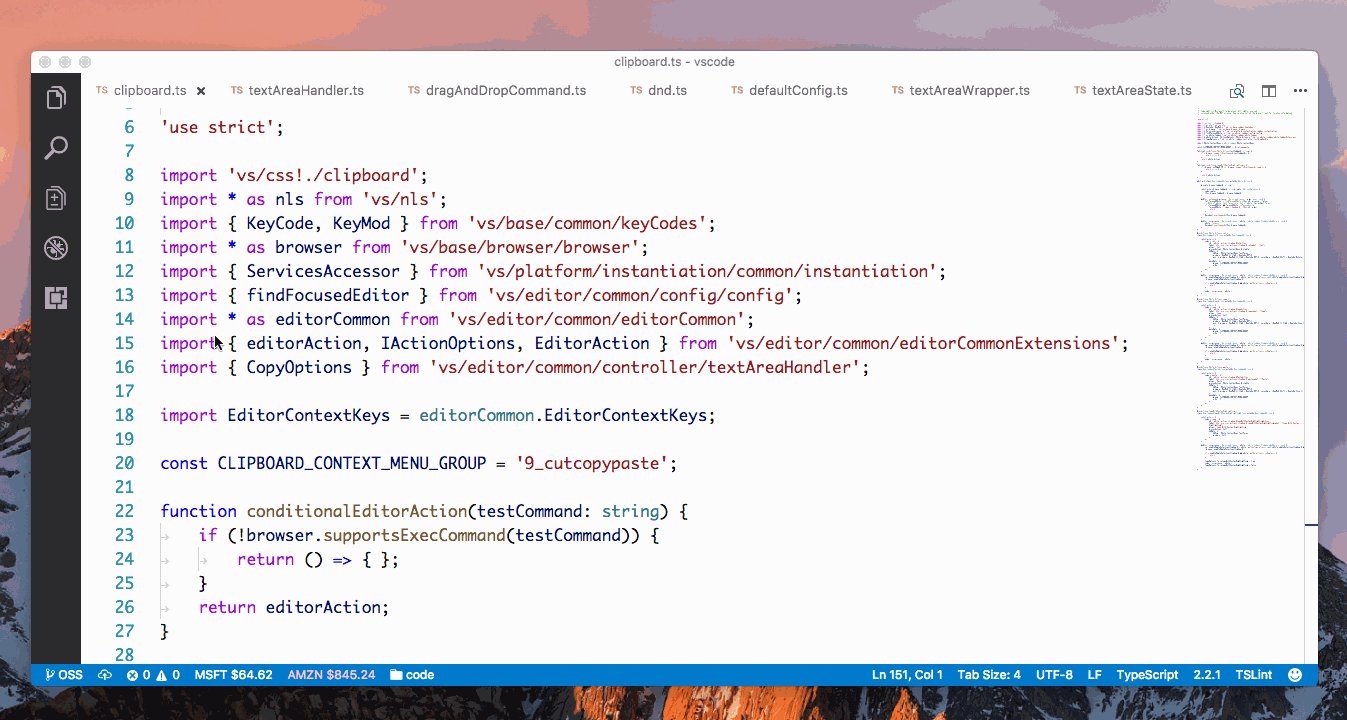
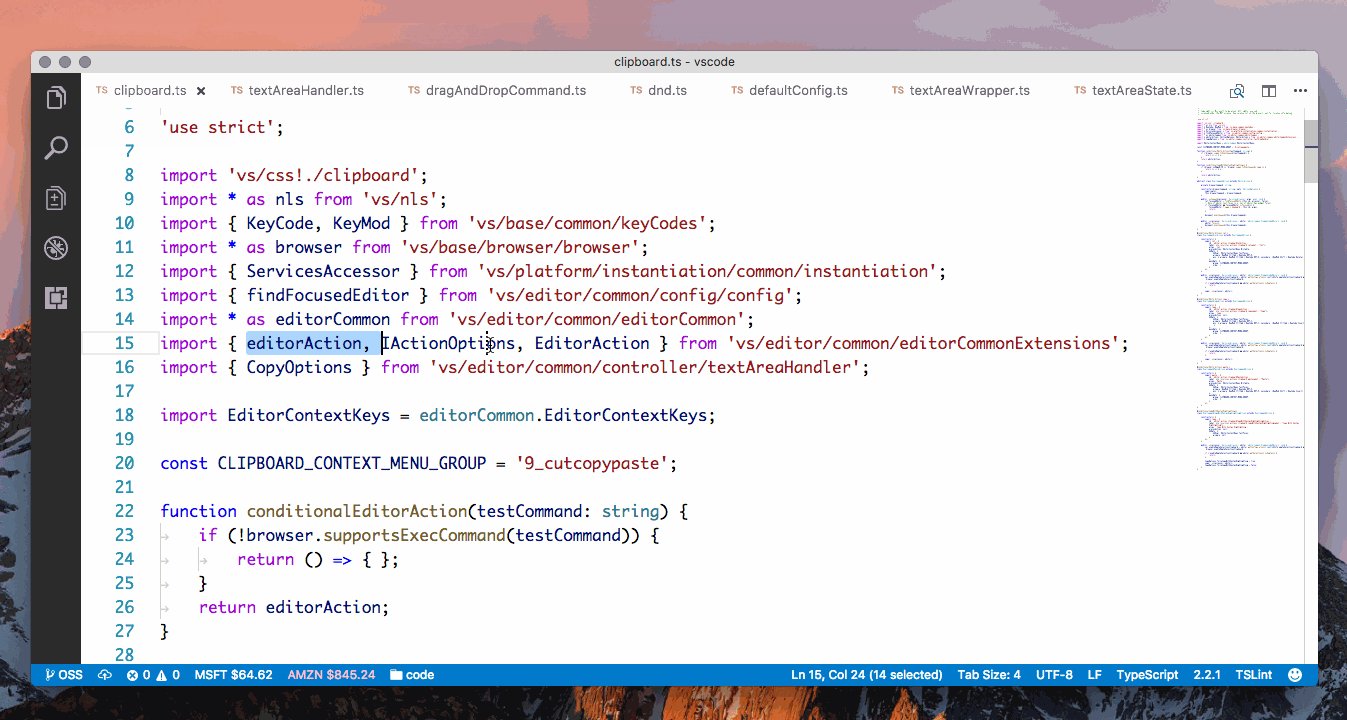
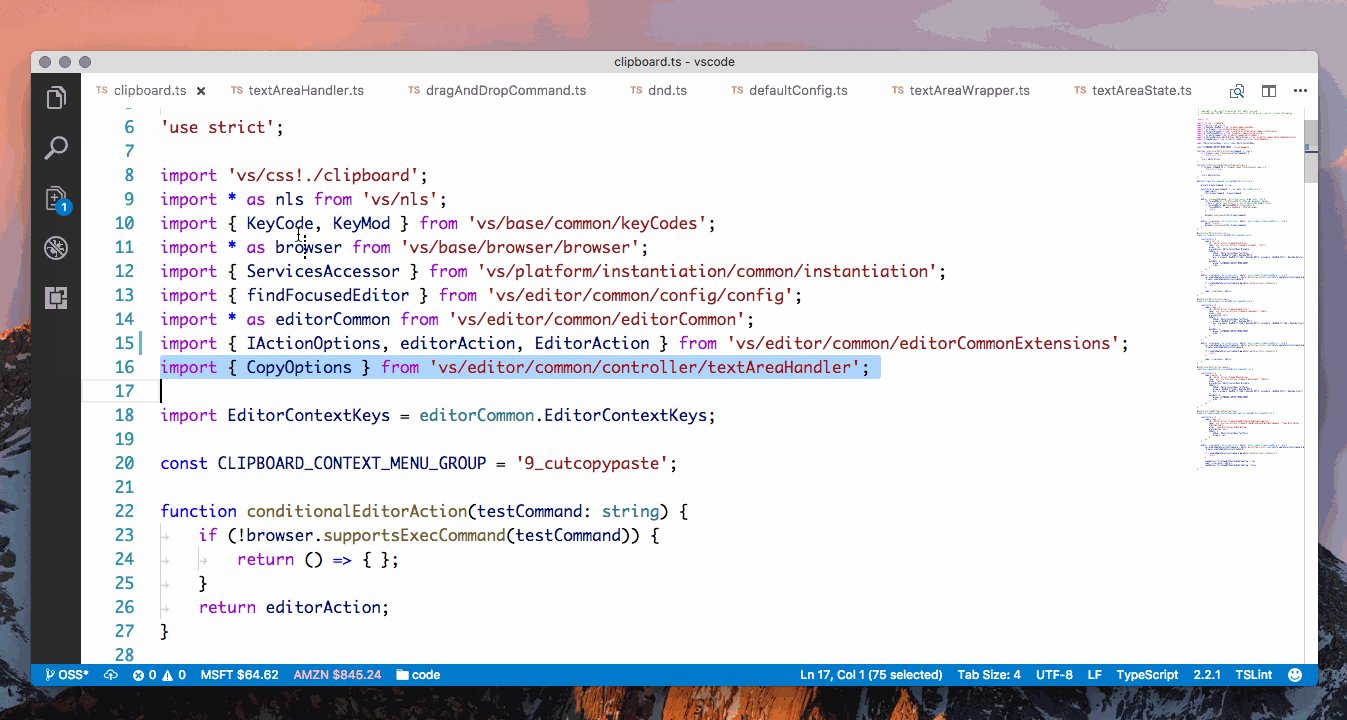
最近看到微软的开源跨平台的 Visual Studio Code,界面很是喜欢,下载回来试用,发现用起来很是方便,除了没有拖放代码的功能,网上搜了一下,发现用的人很少,没找到设置的方法,找来找去,终于让我找到解决办法。
2017年2月发布的1.10版本已经支持拖放代码功能了,但是默认是禁用的,我们要做的就是修改一下设置。
"editor.dragAndDrop":true

链接地址:https://www.abclogs.com/software_visual_studio_code_drag_drop.html